Let’s hit the drawing board!!!

If you’re like me, a scribbler on a budget, I recommend starting out with Adobe Photoshop Elements. It is the program I have used to create the illustrations for four of my picture books. I am a self-taught illustrator and am still learning new techniques. I find that Photoshop Elements has all the tools I need with an easy and intuitive user interface. Plus it’s about half the price of Adobe Photoshop.
Usually, I am primarily using the brush tool in Photoshop Elements to free draw my illustrations and I use my Intuos Wacom tablet to get the best results. But for my latest book, The Shape Escape, I illustrated most of the pages just using the shape tool with my regular mouse. Oh and also . . . I completed all 28 pages, cover and title pages from start to finish in SEVEN DAYS!!!
Let me show you how I created the illustrations. Here a demo cover for my new picture book, The Shape Escape:

I will walk you through creating this simple illustration step by step!
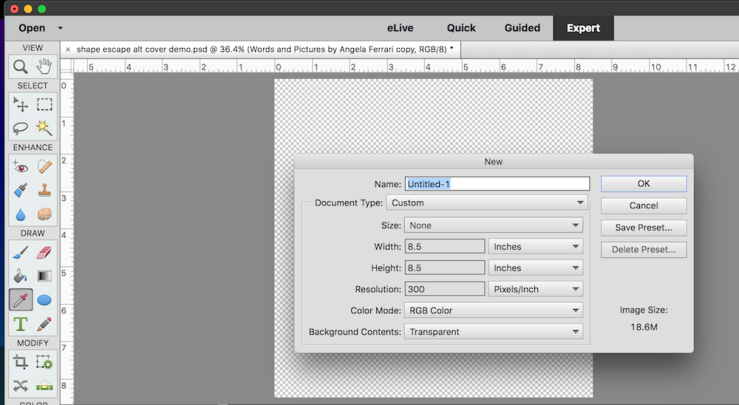
1.) Start with a new file. For my cover, I am working in an 8.5” x 8.5” trim size. I always start with a resolution of 300 pixels per square inch.

2.) Next, select the “Gradient” tool. I want the background to have a bright lime color at the top and fade down into white.

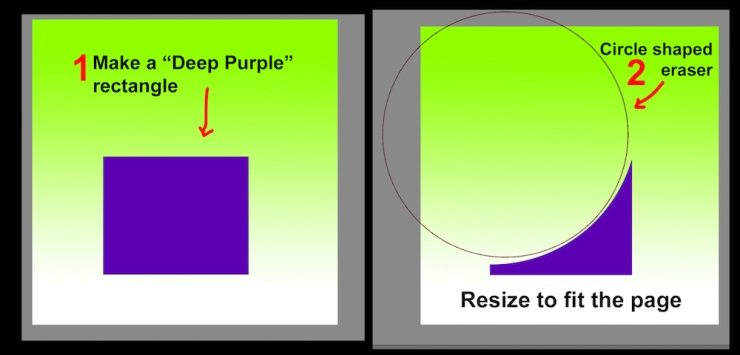
3.) To complete the background, add a new layer and select the “Rectangle” shape tool. I chose a deep purple color because
A: I really liked that band as a kid (SPACE TRUCKIN!!!),
B: It pops nicely with the lime green!
Create a rectangle and simplify the layer so you can make edits to your shape. Select the “Eraser” tool and choose a big round eraser shape to create a steep curved ramp. Resize to fit the page.

4.) Now that we have our background, it’s time to create some characters!!! Start with the “Custom Shape” tool and select the circle. I made mine a light blue. Then to make this character pop off the page, we can add some style effects to it. Select the Style tab then click on “Inner Glow” from the drop-down menu. I like the Radioactive inner glow. You can customize the effect further by clicking the settings button. Next select “Drop Shadows” from the drop-down menu. I like the look of the Soft Edge drop shadow. Again feel free to customize this effect further in the settings.

5.) Let’s make our Square and Triangle character bodies next! Select the square from the “Custom Shape Tool” options and hold down the shift key to make the shape symmetrical. Simplify the layer. I decided to make my square orange and then applied the same style effects. Then create a pink triangle body following the same steps. Resize your characters and put everyone in their places!!!

6.) How about we give these characters some faces? To make the eyes, start with a white circle then create another smaller black circle on top. Then add more detail by using the “Brush” tool to paint a white highlight inside the black circle. Simplify and merge the layers. Now you can duplicate and resize the eyes for all three shapes!

7.) Our new friends need some mouths. For the Circle, we can free draw a goofy smile with the “Brush” tool and fill it in with the paint bucket. Then for the other shapes, we can use the “Ellipse Shape” tool. Make a horizontal oval for the square’s mouth and a vertical oval for the triangle. Now things are really taking shape!!!

8.) Now it’s time to incorporate some text.
First a note about fonts:
There are some great fonts that come with Adobe Photoshop Elements. You can also find some cool ones online… BUT… be sure to select a font that is free for commercial use or pay to license the font. It is always important to support your fellow artist!!!
Okay, font rant over… Let’s type out our title. Resize the text and put the words in place. I like the look of a smaller, slightly tilted “The.” Then we will choose our font colors to match the shape colors. Next, we simplify the text layers and apply the same style effects to our text. The Radioactive “Inner Glow”, the Soft Edge “Drop Shadow” and to make things really pop, a 5 Point “Stroke”.

9.) Now give your self some credit!!! I typed “Words and Pictures by Angela Ferrari” in the bottom righthand corner. Soon you will be typing YOUR name when you are writing and illustrating YOUR awesome book!!!

I really hope you found this tutorial helpful. Like I said I LOVE using the Photoshop Elements program for illustrating. I am always discovering new ways to customize my creations even more and finding new shortcuts to work even faster. I can’t wait to show you all even more and to see your snazzy designs too!!! Hope you have a SPECTACULAR day and happy drawing:)
Watch the Tutorial- Illustrating for Beginners with Photoshop Elements